(?s),\s*\}
Jonathan Hoguet
Wednesday, November 27, 2013
Tuesday, September 17, 2013
Javascript Named Function Expressions
In reading Test Driven Javascript Development there was discussion around using named functions to improve debugging. To provide some context lets look at this example.
Which produces the following stack trace
Those anonymous functions are hard to track down.
If we use named function expressions instead, then we can improve this stack trace.
Only problem is now we have to deal with browser quirks associated with named function expressions.
Here are a couple of great reads on the topic. 1, 2
Ideally the name would only be available to the inner scope (for the purpose of calling itself recursively) and then the rest of the issues would go away. Until then the issues outweigh the benefits. Fortunately Function Declarations will give us the same debugging benefit and won't create a new function every call.
This is hard to follow, though not significantly harder to read than before. To fix that I would recommend using promises (off topic).
The biggest issue is actually not apparent in the example, and that is that the scope context has changed. While our closure used to have access to parameters of our parent function, it no longer does (in other words, Third could access variables from First and Second.
The simplest recommendation - and that from the books author, is to use a function declaration inside the closure.
Another option albeit off topic is to pass those variables into the function making them more explicit. Again this is where promises can help as each function can add / modify the model. (Or return different objects, etc.)
In summary, unless you are working in a controlled environment (intranet) where supported browsers only expose the identity of Named Function Expressions to the inner scope of the function (for recursive calls) they should be avoided.
Javascript Function Constructors
This is in contrast to Function Declarations.
and Function expressions
So for an example, notice the Function below (log is just a supporting function)
Notice:
- I had to pass log in by reference. We are used to this being added the the scope context automatically and in the case of Function that isn't the case.
- The last string argument is the function body.
- The first string argument contains multiple parameters separated by commas
- You can also pass in as separate arguments as shown by p4.
Sunday, September 30, 2012
SQL Table for Work Days
I was recently working on some reports using SQL and SSRS to find the velocity of my team. I found that the standard DATEDIFF(d, start, end) which includes weekends just wasn’t going to cut it.
So… I created my own table…
1: DECLARE @Result TABLE (CalendarDate DATETIME, WorkDay BIT)
2: DECLARE @startDate DATE = '2012-1-1'
3: DECLARE @endDate DATE = '2015-12-31'
4: Declare @CurrentDate datetime
5: DECLARE @workday BIT
6: Set @CurrentDate=DATEADD(day, -1,@StartDate)
7: While @CurrentDate<=@EndDate
8: Begin
9: Select @CurrentDate= DateAdd(dd,1,@CurrentDate)
10: SELECT @workday = CASE WHEN datename(dw,@CurrentDate) IN('Saturday','Sunday') THEN 0 ELSE 1 END;
11: Insert Into @Result Values (@CurrentDate, @workday)
12: End
13: 14: SELECT *
15: INTO mwg.Calendar
16: FROM @result
17: 18: SELECT * FROM mwg.Calendar
And then I created my own DIFF function
1: CREATE FUNCTION [mwg].[WorkdaysDiff](@date1 DateTime, @date2 DATeTIme) RETURNS INT
2: AS
3: 4: BEGIN
5: DECLARE @result INT;
6: --DECLARE @date1 DATE = '2012-09-24';
7: --DECLARE @date2 DATE = '2012-10-12';
8: 9: SELECT @result = COALESCE(SUM(CASE WHEN WorkDay = 1 THEN 1 ELSE 0 END), 0) FROM mwg.Calendar
10: WHERE CalendarDate >= @date1
11: AND CalendarDate <= @date2
12: 13: RETURN @result
14: END
15: 16: GOSo now I can query a velocity that excludes weekends. I can also toggle off holidays if I choose to.
Saturday, August 25, 2012
SSRS Continuous Line
I have ran into issues with SSRS drawing a continuous line before. What do I mean by continuous line…
The yellow line actually has a point at 8/20 and so there should be yellow going from the left edge to the right. Also note that we want it to connect the dots on the blue line where there is a gap.
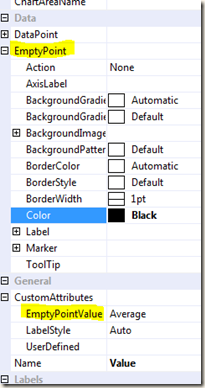
Lots of googling led me to start playing with EmptyPoint and EmptyPointValue.
But the result isn’t really what I was looking for.
First notice the blue line shot off to the right. That is not what I want because those dates haven’t happened yet. I want the blue line to just stop. Also note that the color is black. Getting the color to match the series would require custom code…. really.
Then I happened to stumble across something.
From this view everything looked fine…
But Series Properties revealed a different perspective.
No Category Field. So I set the CategoryField to TimeStamp and re-render the report…
Ah much better.
Hopefully this will save someone else the headache I went through. If nothing else – I can circle back to this next time I try and solve this problem.
Saturday, May 19, 2012
Visual Studio allows seeing whitespace
Did you know that you can make whitespace visible in Visual Studio.
Ctrl+R, Ctrl+W
I discovered this from here.
It looks like this
Sunday, April 22, 2012
Specifications in Javascript
I have learned to love the concept of specifications, derived from the Specification Pattern. While the way that I have used them is really just a subset of the actual pattern – I have found it very easy to introduce into my existing code.
Basically, we want to separate boolean based logic from the domain object so that it can be used by others, and changed independently. For example given a Person object,
We may have business rules about their name like hasName and isAge.
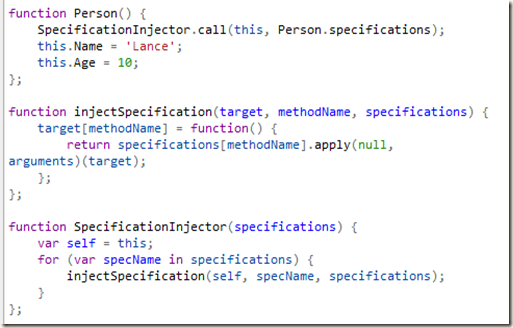
these examples show how we can easily reuse the logic behind hasName and isAge. Here is what the functions actually look like.
It is worth noting that hasName doesn’t actually have to return a function – because the specification itself doesn’t have any arguments (isAge does). For consistency, I decided that all specifications should wrap a function. The actual specification takes the arguments, and the inner function takes the object to be tested.
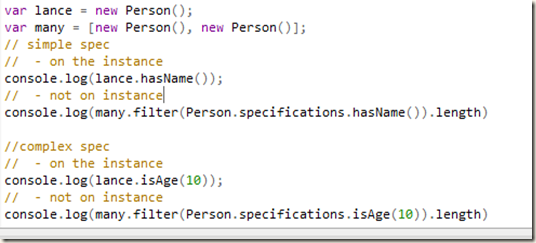
This actually only gets us to the point that we can do things like this
not things like
if we have gone through all the effort to create the specification, we might as well make it available right on the domain object. In a dynamic language like javascript that is relatively easy and highly reusable.
Sweet!!
I am debating moving specifications into the prototype stack. They aren’t very usable in the typical context of prototype (inheritance), but it would eliminate the need for passing specifications to SpecificationInjector because it would just look for it on the object that was passed to it.